选择器嵌套
假设我们有一段这样的结构:
1 | <header> |
属性嵌套
1 | /*css写法*/ |
伪类嵌套
1 | /*css写法*/ |
混合宏 @mixin
- 优点:将共用的代码块定义为宏,直接引用
- 缺点:会生成冗余的代码块,不会合并在一起
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31/*声明混合宏*/
@mixin border-radius($raidus:5px){
//单个参数加默认值($radius:5px)
//多个参数用逗号隔开($radius,$width,$height)
//多个参数还可以用[...]表示($shadows...)
border-radius: $radius;
}
/*调用混合宏*/
div{
@include border-radius(10px);
}
/*多个参数使用...为参数*/
@mixin box-shadow($shadows...){
@if length($shadows) >= 1 {
-webkit-box-shadow: $shadows;
box-shadow: $shadows;
} @else {
$shadows: 0 0 2px rgba(#000,.25); // 默认参数 如果没有传 就用这个 传了就用传过来的参数
-webkit-box-shadow: $shadow;
box-shadow: $shadow;
}
}
/*调用宏*/
.box {
@include box-shadow(0 0 1px rgba(#000,.5),0 0 2px rgba(#000,.2));
}
/*编译结果*/
.box {
-webkit-box-shadow: 0 0 1px rgba(0, 0, 0, 0.5), 0 0 2px rgba(0, 0, 0, 0.2);
box-shadow: 0 0 1px rgba(0, 0, 0, 0.5), 0 0 2px rgba(0, 0, 0, 0.2);
}
继承 @extend 可以将公用的代码合并在一起
1 | /*scss写法*/ |
占位符 %placeholder 编译出来的代码会将相同的代码合并在一起
- %placeholder 功能是一个很强大,很实用的一个功能,
他可以取代以前 CSS 中的基类造成的代码冗余的情形,
因为 %placeholder 声明的代码,如果不被 @extend 调用的话,
不会产生任何代码。因此,需要配合@extend使用1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28/*占位符代码*/
%mt5 {
margin-top: 5px;
}
%pt5{
padding-top: 5px;
}
/*继承占位符*/
.btn {
@extend %mt5;
@extend %pt5;
}
.block {
@extend %mt5;
span {
@extend %pt5;
}
}
/*编译结果*/
.btn, .block {
margin-top: 5px;
}
.btn, .block span {
padding-top: 5px;
}
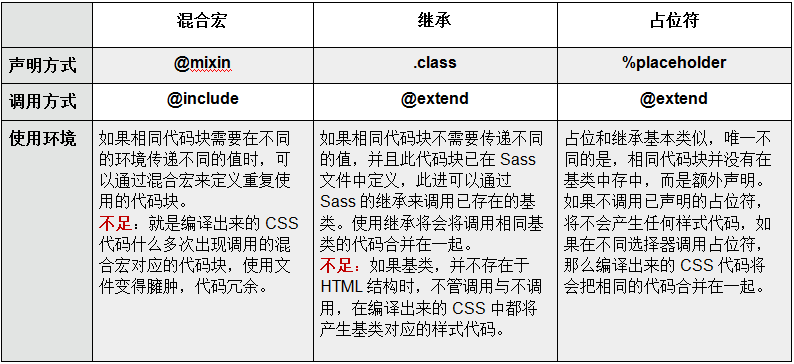
混合宏 VS 继承 VS 占位符

插值#{} 为了使让变量和属性工作的很完美
1 | /*scss*/ |
scss中的注释
1、类似 CSS 的注释方式,使用 “/ “开头,结属使用 “/ “
2、类似 JavaScript 的注释方式,使用”//“
区别
前者会在编译出来的 CSS 显示,后者在编译出来的 CSS 中不会显示,来看一个示例:
Sass运算
加法运算 单位必须相同
1
2
3body{
width: 100px + 100px;
}减法运算 单位必须相同
1
2
3body{
width: 100px - 10px;
}乘法运算 单位必须相同且数值只能有一个单位
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23/*scss写法*/
body{
width: 10px * 3;
}
$list: twitter,facebook,github,weibo;
@for $i from 1 through length($list){
.icon-#{nth($list,$i)}{
background-postion: 0 - 20px * $i;
}
}
/*编译结果*/
body{
width: 30px;
}
.icon-twitter {
background-postion: -20px; }
.icon-facebook {
background-postion: -40px; }
.icon-github {
background-postion: -60px; }
.icon-weibo {
background-postion: -80px; }除法运算
“/“ 符号被当作除法运算符时有以下几种情况:
• 如果数值或它的任意部分是存储在一个变量中或是函数的返回值。
• 如果数值被圆括号包围。
• 如果数值是另一个数学表达式的一部分。
1
2
3
4
5
6
7
8body{
font: 10px/8px; // 纯 CSS,不是除法运算
$width: 1000px;
width: $width/2; // 使用了变量,是除法运算
width: round(1.5)/2; // 使用了函数,是除法运算
height: (500px/2); // 使用了圆括号,是除法运算
margin-left: 5px + 8px/2px; // 使用了加(+)号,是除法运算
}